The public API of the frontend of museum-digital has long been in use – for example for embedding objects directly from museum-digital in a given museum’s website. The API is stable and well-established.
In musdb, our inventorization and museum management tool, however, the situation is more complicated. On the one hand, musdb is simply much larger in terms of the offered functionality. Many features have no public equivalent, while the whole question of updating the database is not present in the frontend. The tab-based user interface and the unfortunately often still rather tight coupling between user interface and loading of data from the database has been hindering the development of an API for musdb. A simple API design like the one in the frontend, where you can just add &output=json (or ?output=json) to a page’s URL to retrieve the page’s information in a machine-readable format is made largely impossible by that very architecture. Just adding &output=json to a URL in musdb provides that machine-readable information in an astonishingly high number of cases, but often it is incomplete or otherwise of limited use.
Finally, it is especially musdb where a well-designed API may become interesting to have in the future. It would be great if museums could use their inventory app of choice besides musdb – and any update to public objects would automatically be mirrored in musdb and the frontend of museum-digital in the background. Currently, the same objective can almost be reached using imports, but imports are limited to updates of the same type and do not happen in real-time.
Off to a Good Start: Updating Object Information Using musdb’s API
A first step towards a dedicated API for musdb has now been taken. For the start, all fields directly relevant to the management of objects have been made available using a new public (though obviously authenticated) API for musdb. Further functionalities will be added when the need arises.
Obviously, starting over and writing a whole new API offers a chance to implement things cleanly. Adding the new API required us to refactor the code considerably – and that in turn provided a good opportunity to write unit tests for all functions relevant to the API. The API is thus ensured to stay stable for the foreseeable future (extensions notwithstanding).
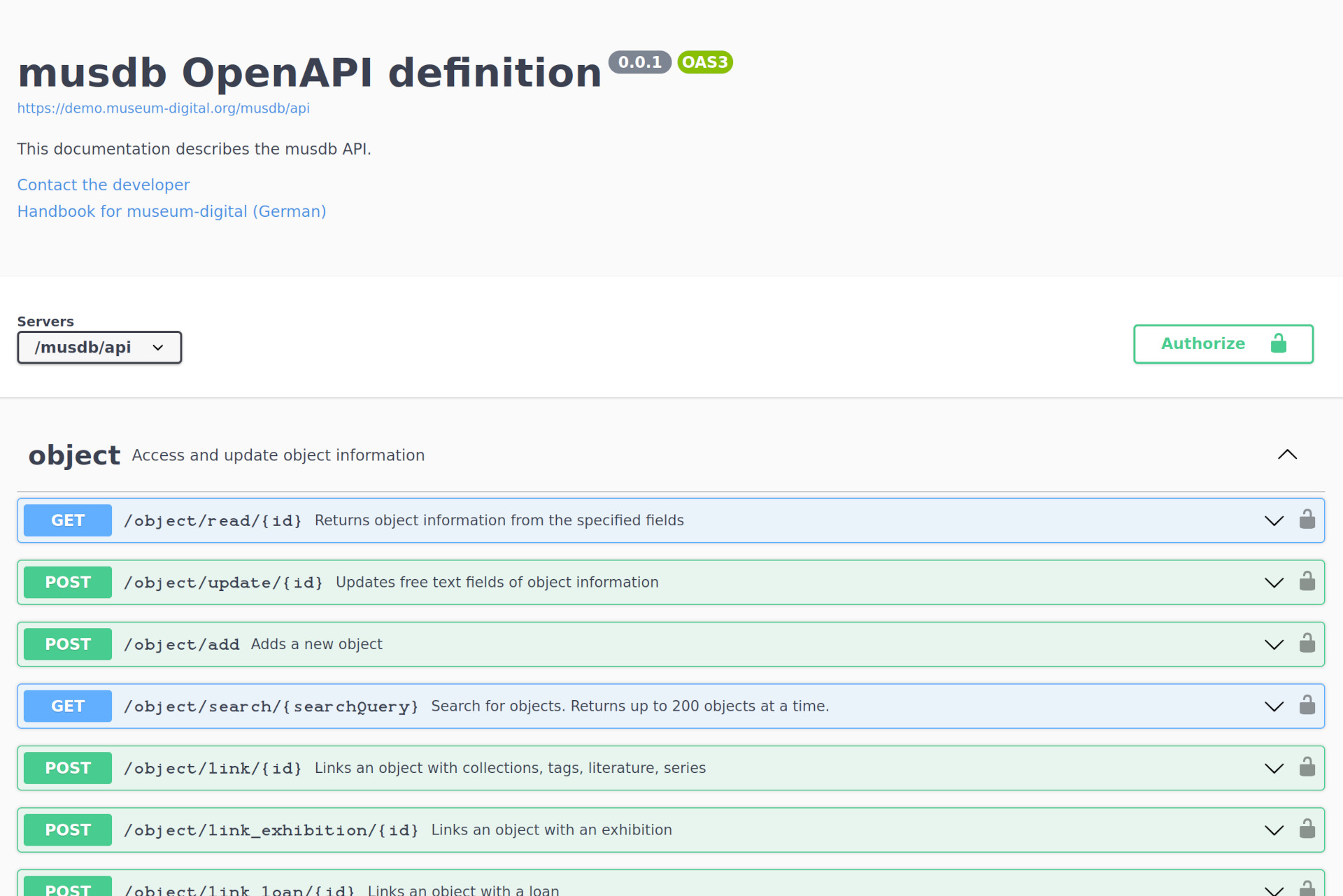
In designing and documenting the new API, we took the opportunity to write the documentation using the OpenAPI standard. A desciption of the API in machine-readable JSON can be accessed at /musdb/api in each instance, e.g. at https://hessen.museum-digital.de/musdb/api.
Using OpenAPI also opens the way to all those tools that build on OpenAPI in general. Hence, a human-readable interface for reading about and testing the API could be generated using Swagger UI (thanks!) and is linked in the German-language handbook. Since each musdb API is linked to its respective regional instance, the “try out” buttons do not work in the handbook, but working Swagger UI instances describing the musdb API can be found linked in the “tools” menu of the navigation of musdb.
Next Steps
Even though object information can now be read and updated using the musdb API, there are a lot of features not yet covered. Even a simple task like listing the collections available to the API user is still missing. As this hinders the finding of IDs for linking with objects, it is a natural next step for implementation.
Working with OpenAPI on the other hand has been a pleasure. We are looking forward to eventually (hopefully sooner than later) being able to provide an OpenAPI description of the frontend API as well.