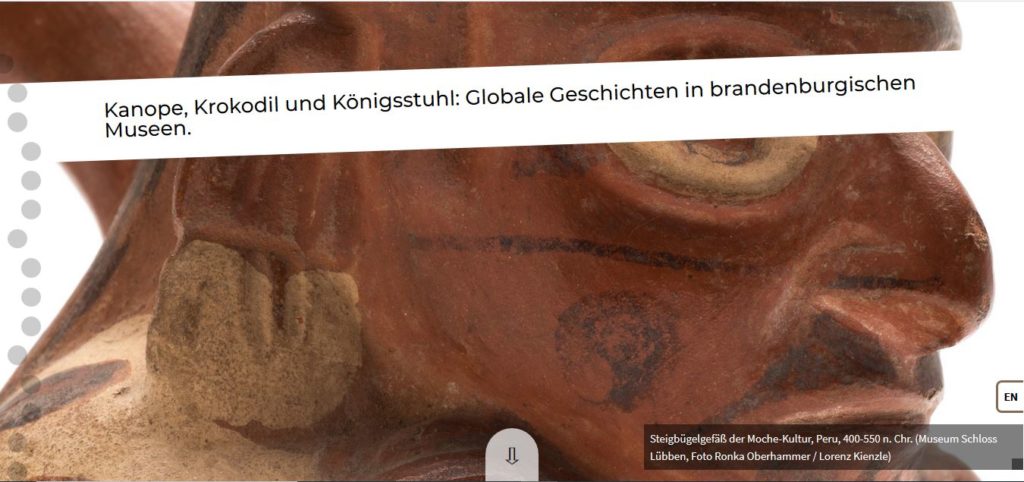
Digitale Ausstellungen haben in Zeiten der COVID-19-Pandemie Konjunktur. Aber auch sonst sind sie ein immer häufiger genutztes Mittel von Museen, die ihre Objekte virtuell in Szene setzen wollen. Eine einfache Möglichkeit, Ausstellungen für das Internet zu kuratieren, bietet das neue, kostenlose Ausstellungsmodul md/story. Das Modul fußt auf dem bereits etablierten Themenportal-Baukasten der Museumsplattform museum-digital, mit dem bereits eine Reihe Informationsportale zu historischen Themen entstanden sind. Das Modul md/story ist dafür optimiert, Ausstellungen nach dem Konzept des Scrollytellings zu erstellen. Das heißt, Nutzer*innen können sich in im Browser von oben nach unten durch eine Ausstellung scrollen. Entwickelt wurde das Modul in einem Projekt, an dem sich der Museumsverband Brandenburg, acht brandenburgische Museen sowie museum-digital beteiligten. Sichtbares Ergebnis dieser Kooperation ist die mit md/story erstellte Ausstellung „Kanope, Krokodil und Konigsstuhl. Globale Geschichten in brandenburgischen Museen“.
Abwechslungsreiche Stories kreieren
Das Format des Scrollytellings ist gut dazu geeignet, in einer digitalen Ausstellung eine zusammenhängende Geschichte zu erzählen, dabei fesselnde Spannungsbögen zu kreieren und damit bei den Besucher*innen Interesse für das Museum und seine Themen zu wecken – mit md/story übrigens mehrsprachig! Damit die Erzählung der Ausstellung abwechslungsreich gestaltet werden kann, lassen sich bei md/story eine Reihe verschiedener Visualisierungsmittel einbinden: natürlich digitale Objektbilder und Texte, aber auch Videos, Töne sowie horizontal drehbare – oder 3D-Ansichten von Objekten. Die Möglichkeit, Kapitel anzulegen, gibt einer Ausstellung eine Struktur, die auch über die seitlich eingeblendete Menüleiste visualisiert wird. Hiermit können die Nutzer*innen sich schnell und punktgenau durch die Ausstellung bewegen.
Karten, Zeitleisten und Co.

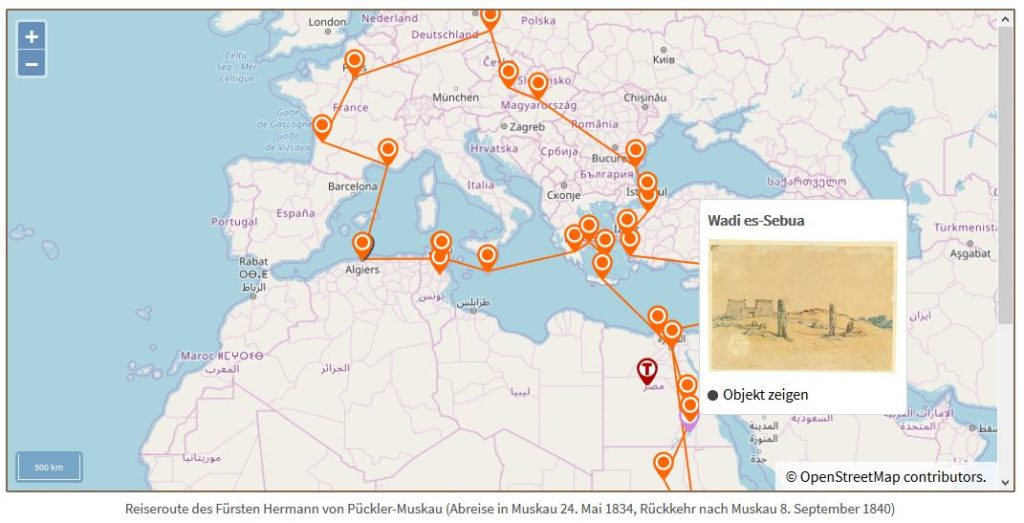
Eine Besonderheit von md/story ist die direkte Verbindung mit Funktionselementen von museum-digital. So lassen sich z.B. Karten mit Objektverteilungen oder Reiserouten von Personen sowie Zeitleisten zu ausgewählten Objekten in die Ausstellungen einbinden. Diese werden zunächst auf museum-digital angelegt und dann mit der Ausstellung verknüpft. Ein Beispiel hierfür ist die Karte in der Ausstellung „Kanope, Krokodil und Königsstuhl“, die die Route der Orientreise des Fürsten Herrmann zu Pückler-Muskau nachvollzieht. Die auf der Karte markierten Aufenthaltsorte Pücklers sind zum Teil mit Objekten verbunden, die er an diesen Orten erwarb.
Eintauchen in die Objektgeschichte
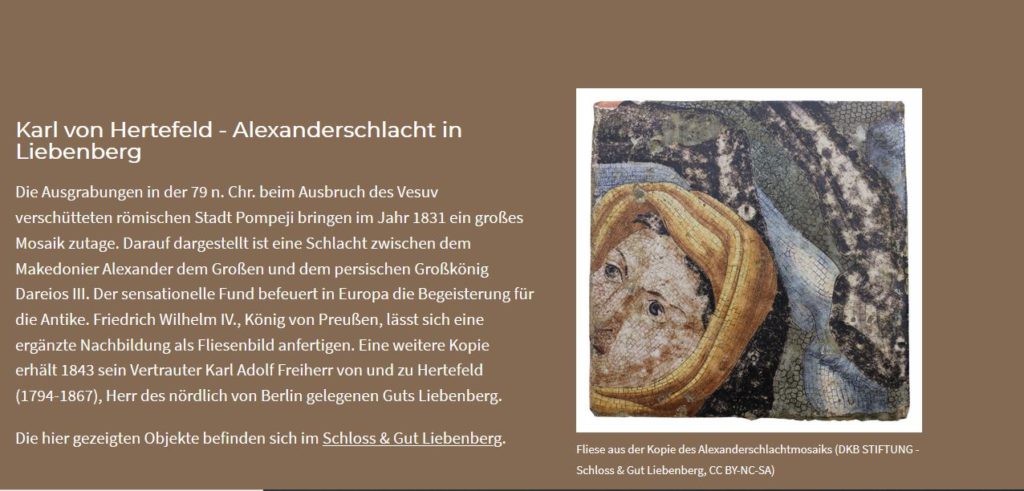
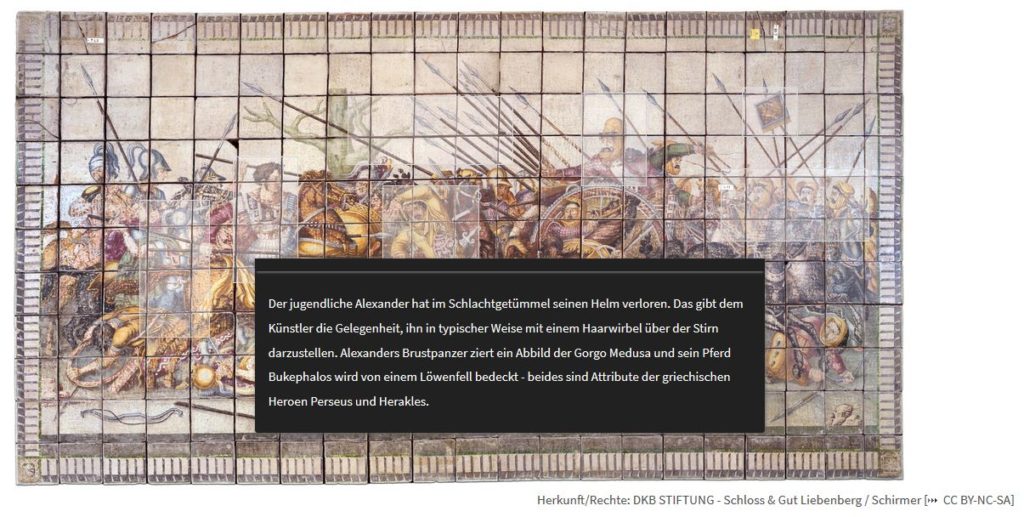
Neben der Präsentation von Objektbildern in der Ausstellung, lassen sich auch „Objektleisten“ in die Ausstellung integrieren, über die man vertiefend zur Objektanzeige von museum-digital gelangt. Ein Beispiel finden Sie hier. Mit einem Klick auf ein Objekt, stehen den Nutzer*innen dann viele weitere Informationen zum Exponat, mehrere Objektansichten sowie eine Lupe zur Betrachtung von Bilddetails zur Verfügung. Neu bei museum-digital ist die Funktion, Erklärtexte in die Objektbilder zu integrieren. Man markiert hierfür beim Erstellen der Ausstellung ein Teil des Objektbildes mit einem Rahmen und versieht diesen mit einem kurzen Text. Im Browser wird dieser Text angezeigt, wenn man mit dem Mauszeiger über den Rahmen fährt oder bei einem Touchscreen diesen antippt. Diese Funktion lässt sich ebenso über md/story einbinden, wie das Beispiel des Alexanderschlachtmosaiks in unserer Ausstellung zeigt.

Mit dem Eingabetool alles in der eigenen Hand
Der Aufbau der Ausstellungen erfolgt über das Eingabetool von md/story. Den Zugang zum Eingabebereich erhält ein Museum über museum-digital. Die Funktionen der verschiedenen Baukastenelemente des Tools sind selbsterklärend und machen das Kreieren einer Ausstellung einfach. Bei der Feinabstimmung in der Gestaltung steht der Support von museum-digital zur Verfügung. Für brandenburgische Museen ist hier die Geschäftsstelle des Museumsverbands Brandenburg Ansprechpartner. Anwender mit Grundkenntnissen in HTML oder CSS können aber auch selbst Hand anlegen.
Der Blogbeitrag ist Teil der Reihe „Brandenburgische Museen digital“ und wird redaktionell vom Museumsverband des Landes Brandenburg e.V. betreut. www.museen-brandenburg.de/aktivitaeten/projekte/digitalisierung/