Bei museum-digital haben wir viel Kraft und Zeit in die API gesteckt – aber auch nach mehr als einem Jahr fehlen Beispiele von Programmen, die die API benutzen. Das mag daran liegen, dass die API lange Zeit nicht vollständig öffentlich dokumentiert war, oder daran, dass sich die Uhren im Museumsbereich generell etwas langsamer drehen.
Andererseits gibt es unter den Museen bei museum-digital (und anderswo) immernoch relativ viele, die keine eigene Website haben. Damit fällt zumindest für diese Institutionen der offensichtlichste Anwendungszweck schon von vorne weg aus.
Auf Basis der API könnten Museen Voransichten ihrer Objekte auf ihrer Webseite einbinden – sei es thematisch zu einem Beitrag passend oder als „Objekt des Monats“ o.ä. auf der Startseite. Sie könnten sich einen Veranstaltungs- oder Ausstellungskalender anzeigen lassen, mit den Ausstellungen und Veranstaltungen die bei museum-digital eingetragen sind. Oder sie könnten eine Suche nach Objekten aus ihren Sammlungen auf ihrer eigenen Webseite bereitstellen.
Um ein Beispiel für eine Anwendung der API zu liefern und gleichzeitig vielleicht (d.h. hoffentlich) den kleinen Museen, die noch keine eigene Webseite haben, zu helfen habe ich mich im Laufe des Monats daran gesetzt ein kleines Content Management System zu bauen, das Museen ermöglichen soll, möglichst einfach eine simple Webseite zu bauen, in die nach Bedarf und auf eine einfach Benutzbare Art und Weise Inhalte aus museum-digital einfließen gelassen werden können.
Bei museum-digital haben wir viel Kraft und Zeit in die API gesteckt – aber auch nach mehr als einem Jahr fehlen Beispiele von Programmen, die die API benutzen. Das mag daran liegen, dass die API lange Zeit nicht vollständig öffentlich dokumentiert war, oder daran, dass sich die Uhren im Museumsbereich generell etwas langsamer drehen.
Andererseits gibt es unter den Museen bei museum-digital (und anderswo) immernoch relativ viele, die keine eigene Website haben. Damit fällt zumindest für diese Institutionen der offensichtlichste Anwendungszweck schon von vorne weg aus.
Auf Basis der API könnten Museen Voransichten ihrer Objekte auf ihrer Webseite einbinden – sei es thematisch zu einem Beitrag passend oder als „Objekt des Monats“ o.ä. auf der Startseite. Sie könnten sich einen Veranstaltungs- oder Ausstellungskalender anzeigen lassen, mit den Ausstellungen und Veranstaltungen die bei museum-digital eingetragen sind. Oder sie könnten eine Suche nach Objekten aus ihren Sammlungen auf ihrer eigenen Webseite bereitstellen.
Um ein Beispiel für eine Anwendung der API zu liefern und gleichzeitig vielleicht (d.h. hoffentlich) den kleinen Museen, die noch keine eigene Webseite haben, zu helfen habe ich mich im Laufe des Monats daran gesetzt ein kleines Content Management System zu bauen, das Museen ermöglichen soll, möglichst einfach eine simple Webseite zu bauen, in die nach Bedarf und auf eine einfach Benutzbare Art und Weise Inhalte aus museum-digital einfließen gelassen werden können.
Bisher ist der Code nur für die bei museum-digital teilnehmenden Museen zugänglich oder auf Anfrage zu erhalten, aber es ist geplant das CMS mittelfristig Open Source zu stellen. Bis es soweit ist, hoffe ich eine Hand voll Museen finden zu können, die das CMS ausprobieren und Feedback liefern können.
Ziele
Um die beiden Hauptziele bei der Erstellung des CMS, eine einfache Benutzbarkeit und eine ausreichende Integration mit der API von museum-digital, zu erfüllen, muss das System einige Bedingungen erfüllen.
- Einfache Installierbarkeit
- Installation per Kopieren von Dateien oder automatisierbar
- Wenige Abhängigkeiten (e.g. ohne, dass ein gesondertes Datenbanksystem benötigt wird)
- Flexbilität
- Das System muss mit verschiedenen Instanzen von museum-digital umgehen können
- Themes: Das Design sollte einfach anpassbar und austauschbar sein
- Einfache Bearbeitung
- WYSIWYG-Editor
- Einfache Integration mit museum-digital
Installation
Bei Seitenaufrufen werden wichtige Ordner und Dateien, soweit möglich, angelegt, wenn Sie noch nicht installieren. Auch data ist ein solcher Ordner: er existiert nicht, wird aber ggfs. beim ersten Seitenaufruf automatisch angelegt.
Um das CMS auf einem Server zu installieren, muss man die zip-Datei mit dem Code entpacken und die Inhalte auf den Server, auf dem es später laufen soll, heraufladen. Um in den Bearbeitungsbereich zu gelangen muss nun noch die Datei users.json.sample aus dem Unterordner appFiles in einen neuen Unterordner data kopiert werden und in users.json umbenannt werden. Damit ist der Standardbenutzer installiert.
Die Systemanforderungen sind relativ gering. Das CMS ist in PHP 7 geschrieben, dass auf den meisten Servern eh schon installiert ist. Weil einige Features von PHP 7 verwendet werden, die in PHP 5.X noch nicht verfügbar sind, sollte aber darauf geachtet werden, dass für den gegebenen Webspace / vHost etc. tatsächlich PHP 7 aktiviert ist.
Ansonsten wird ein SSL-Zertifikat benötigt, damit die Kommunikation mit dem Server besonders im Eingabebereich verschlüsselt ablaufen kann (einfach ausgedrückt: die Seite muss unter einer mit URL https:// abrufbar sein). Ist keine verschlüsselte Verbindung möglich, lässt das System keine Benutzer in den Eingabebereich.
Um Seiten zu bearbeiten empfielt es sich auch, einen halbwegs aktuellen Browser zu benutzen.
Seiten bearbeiten

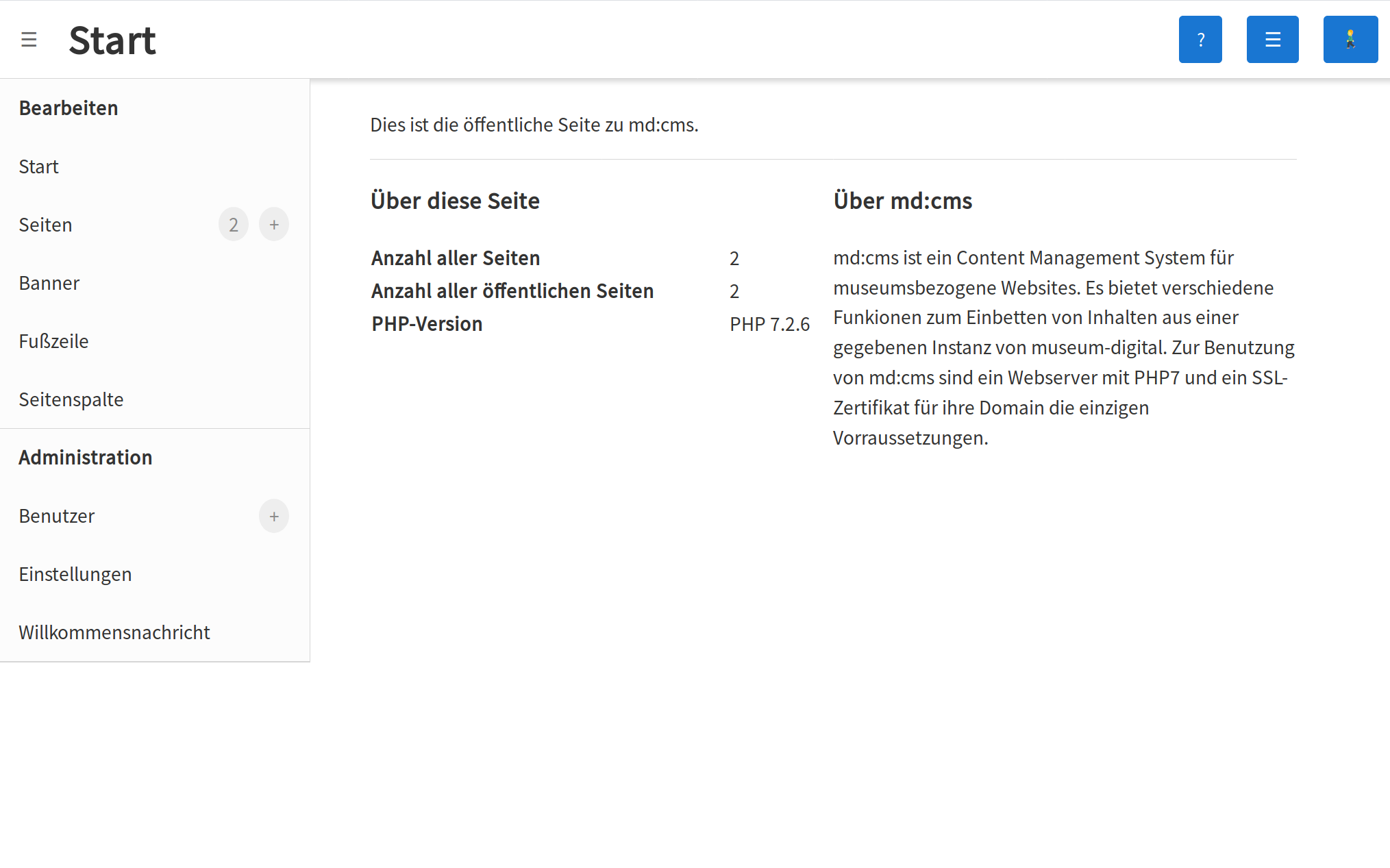
Die Startseite des Eingabebereichs
Nach dem Einloggen im Eingabe-Bereich erscheint ein Willkommensbildschirm, mit einem kurzen Willkommenstext. Dieser Willkommenstext kann von Benutzern mit Adminrechten bearbeitet werden und bietet etwa die Möglichkeit, Regeln für das Schreiben von Beiträgen an einer für Bearbeitende oft gesehenen Stelle zu vermerken.
Links findet sich die Navigation mit Links zu den Bearbeitungsseiten für Seiten und fest stehende Seitenelemente. Klickt man auf „Seiten“ erscheint eine Übersicht aller verfügbaren Seiten; mit einem Klick auf das + daneben werden neue Seiten angelegt.
Einzelne Seiten
Für einzelne Beiträge oder können jeweils ein Titel, der Seiteninhalt, die Position in der Seitenhierarchie / Navigation und der Status als Entwurf oder öffentlicher Artikel angegeben werden. Die Bearbeitung von Seiteninhalten erfolgt mithilfe des WYSIWYG-Editors TinyMCE. So können Inhalte formatiert und z.B. Bilder auch ohne HTML-Kenntnisse eingefügt werden.
Des weiteren können verschiedene Typen von Inhalten aus museum-digital über Platzhalter in den Text eingefügt werden. Um die Platzhalter zu generieren, findet sich am unteren Ende der rechten Seitenspalte ein Generator: Erst wird der Typ der Einbettung ausgewählt, dann zusätzliche URL-Parameter für die Auswahl eingegeben, dann kann mit einem Klick auf Generieren der Platzhalter generiert und in den Text kopiert werden.
Ein Beispiel: Um das Objekt Holzstelzsandalen, Syrien, Türkei als Vorschau-Kachel einzubetten, müsste man zuerst den Einbettungstyp Einzelobjekt (Kachel) auswählen. Danach muss man auf die URL der Objektseite bei museum-digital achten: https://st.museum-digital.de/index.php?t=objekt&oges=46083. Nach „index.php“ folgen die URL-Parameter. t=objekt bedeutet, dass es sich hierbei um eine Objektseite handelt – das ist durch den Einbettungstyp schon implizit bekannt und deshalb weniger interessant. oges=4608 ist an dieser Stelle der entscheidende Parameter: Er besagt, dass das Objekt mit der internen Nummer 4608 gemeint ist. Entsprechend kann oges=4608 nun in den Schlitz für zusätzliche Parameter eingefügt werden. Mit einem Klick auf Generieren wird der Platzhalter ([singleObjectTile]{oges=46083}) generiert. Dieser kann durch kopieren frei im Text platziert werden.
Feste Seitenelemente
Auf eine ähnliche Art und Weise können auch feste Seitenelemente bearbeitet werden: Banner, Seitenspalte und Fußzeile. Ebenso wie bei den Hauptseiteninhalten kommt hier TinyMCE zum Einsatz, um die jeweiligen Elemente zu bearbeiten.
Es fehlen jedoch die Schalter für die Hierarchie und den Veröffentlichungsstatus. Um ein Seitenelement nicht anzuzeigen, kann das entsprechende Eingabefeld einfach leer gelassen werden.
Integration mit museum-digital
Die Integration mit museum-digital beschränkt sich nicht auf die genannten Einbettungen in normale Seiten. Zusätzlich zu diesen gibt es für die verschiedenen Arten von Einträgen bei museum-digital jeweils Spiegelseiten, mit den Detailinformationen aus museum-digital aber abgespeckter Funktionalität (es fehlen etwa die Social Media-Buttons und die Zitierfunktion). Wird das CMS von nur einer Institution benutzt, kann dies in den Seiteneinstellungen vermerkt werden, damit nicht auch die Inhalte anderer Institutionen verfügbar gemacht werden.
Die Suchfunktion des CMS bietet außerdem neben einer Volltextsuche in den Seiten selbst eine Suche in den Objekten des Museums (oder der Museen, auch mehrere sind möglich). Dies ist möglich durch ein Abfragen der Such-API von museum-digital.
Um die vielen Inhalte, die von museum-digital hinzugeladen werden, nicht bei jedem Aufruf der Seite neu abrufen zu müssen, besteht die Möglichkeit diese zwischenzuspeichern. Um den Server von museum-digital nicht übermäßig zu belasten und gleichzeitig die Ladezeit der eigenen Seite wesentlich zu verringern, lohnt es sich dieses Feature in den Seiteneinstellungen zu aktivieren.
Hilfetexte
Um dem Ziel einer möglichst einfachen und klaren Benutzbarkeit weiter näher zu kommen, gibt es hinter jedem Eingabefeld mit Ausnahme von Seitentiteln und Hauptinhalten ein Feld mit Hilfeinformationen. Dieses ist durch ein grau bzw. blau hinterlegtes Fragezeichen erkennbar. Beim überfahren mit der Maus wird der Hilfetext sichtbar.
Ebenso gibt auf jeder Seite des Eingabebereichs Schalter für Hilfetexte, die die ganze Seite betreffen. Diese finden sich immer oben ganz rechts auf der Seite.
Sicherheit
Gerade im technischen Bereich haben Museen oft nur wenige oder keine eigenen Kräfte, die sich z.B. um das Aufsetzen einer Webseite kümmern können. Umso mehr sollte ein CMS für Museumswebseiten Sicherheitsfeatures von Haus aus anbieten – und by default aktiviert haben. Gleichzeitig sollten diese möglichst wenig beim Bearbeiten der Seite ins Gewicht fallen.
Derzeit sorgen vor allem zwei Maßnahmen für eine erhöhte Sicherheit: Einerseits der Zwang zu HTTPS, das mittlerweile eigentlich ein Muss für Webseitenbetreiber ist, und andererseits die Implementation von Content Security Policies.
CSPs sind eine Maßnahme gegen Cross-Site-Scripting-Angriffe, also das Ausführen von externem Code auf der eigenen Seite, mit dem Daten von der eigenen Seite (z.B. Passwörter) an den Angreifer übertragen werden können. CSPs schützen dagegen, indem verschiedene Datenquellen und Typen von Datenquellen gezielt freigeschaltet werden müssen. Die Webseitenadministratoren können so etwa dem Browser des Benutzers mitteilen, dass Videos nur von der eigenen Seite oder https://youtube.com geladen werden können sollen, Bilder aber nur von der eigenen Seite.
Mehr Informationen dazu finden sich in den Hilfetexten hinter den entsprechenden Eingabefeldern in den Seiteneinstellungen. Um zu den Seiteneinstellungen zu gelangen, muss man als Administrator eingeloggt sein.
Weil CSPs bisher nur von relativ wenigen Seitenadministratoren implementiert werden, unterstützt das CMS sie von Haus aus. Falls der Administrator sie aber schon auf Server-Ebene umgesetzt hat, ist das dem Setzen durch das CMS vorzuziehen, deshalb ist dieses Feature abschaltbar.
Ein erster Schritt
Die Grundfunktionen zum Erstellen einer Museumsseite sind mit dem CMS auf seinem jetzigen Stand weitgehend abgedeckt. Dies gilt besonders für Museen, die museum-digital mit allen seinen Publikationsfunktionen benutzen und z.B. auch Ausstellungen und Veranstaltungen dort eintragen. Gleichzeitig fallen mir selbst schon bei kurzem Nachdenken einige Features ein, die wahrscheinlich relativ bald benötigt werden könnten. Dazu zählen etwa die Möglichkeit Seiten auch auf gleicher Ebene zu sortieren (also ihre Reihenfolge festzulegen) oder eine Blogfunktion.
Das Bestehende ist aber meiner Einschätzung nach schon ein erster stabiler Schritt. Ich würde mich über Tester, Anwender und Feedback freuen.