Ein klassischer Anwendungsfall von Inventarisierungssystemen im Museum ist die Depotverwaltung. In welchem Depot liegt das Objekt; in welchem Raum; in welchem Regal?
Aber das händische Updaten der Datensätze im Inventarisierungssystem, jedes Mal wenn ein Objekt aus dem Depot genommen wird, ist müßig. Deshalb sind die Standortdaten der Objekte oft nicht vollständig oder nicht aktuell. Um dieses Problem zu lösen haben einige Museen Anbindungen zwischen ihrem Inventarisierungssystem und dem Depot über QR-Codes oder Barcodes geschaffen.
Ein Beispiel: Am Eingang eines Depots steht ein Barcode-Reader, mit dem ein Barcode an einem eingehenden Objekt gescannt wird. Weil der Barcode stationär ist, ist bekannt, um welches Depot es sich handelt – und das Objekt wurde ja gescannt. Mit den beiden Datenpunkten kann nun der Datensatz des Objektes im Inventarisierungssystem im Hintergrund und ohne weitere Aktionen eines Menschen aktualisiert werden.
Standorte per QR-Code eintragen, in musdb
Um eine ähnliche Arbeitsweise direkt mit Bordmitteln von musdb zu ermöglichen, haben wir den Umgang mit QR-Codes neu ausgearbeitet und erweitert.
Aufgrund der Logik von musdb muss die Perspektive allerdings „umgedreht“ werden. Im obigen Beispiel wird vom Depot aus gedacht: Zuerst greift man zum Barcode-Scanner („welches Depot?“); dann scannt man das Objekt („welches Objekt?“). Weil es in musdb bisher keinen eigenen Datentyp für Räume, Regale, etc. gibt, und der Blickwinkel generell vor allem vom Objekt als kleinerer Einheit her getan wird, war unser Ziel-Szenario leicht anders gelagert. Zuerst muss das Objekt identifiziert werden, dann das Depot.
Es könnte also in etwa wie folgt aussehen: Ein Benutzer ist auf dem Handy in musdb eingeloggt und scannt den QR-Code einer Seite in musdb, der an einem Objekt angebracht ist. Damit ist geklärt, welches Objekt bewegt wird. Als nächstes wird ein QR-Code an der Depot-Tür, dem Regal, etc. eingescannt, der angibt, wohin das Objekt bewegt wird. Sind beide Datenpunkte bekannt, kann die Aktualisierung vom Handy automatisch vorgenommen werden.
Umsetzung
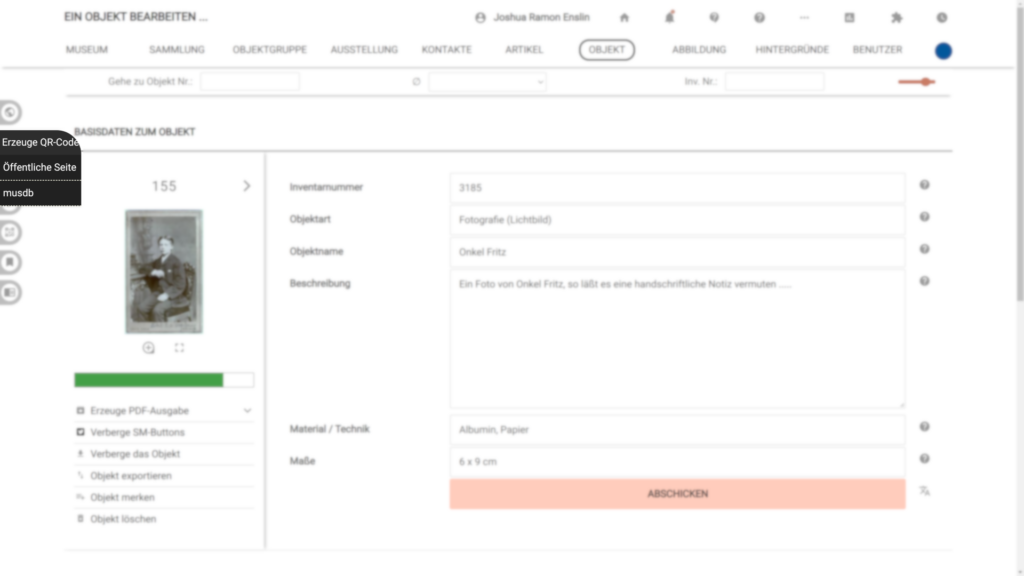
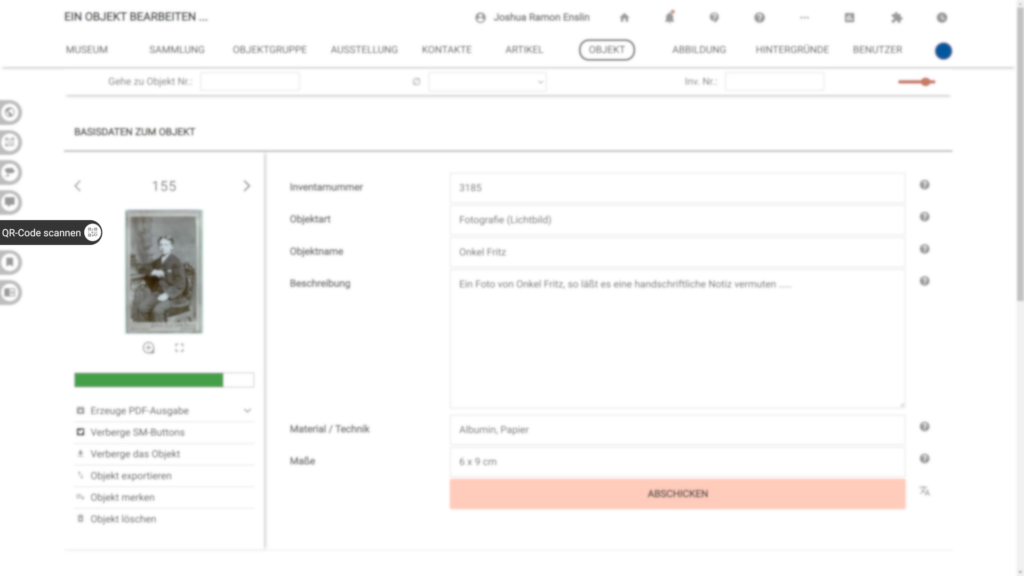
Bisher erschien auf in der Toolbar der Objekt-Bearbeitungsseite ein Link, um einen QR-Code zur öffentlichen Ausspielung der Objektdaten zu generieren, wenn das Objekt veröffentlicht. Jetzt erscheinen hier zwei Optionen: Eine Option zum Generieren eines QR-Codes für die Beabeitungsseite in musdb und, wie gehabt, ein QR-Code zum Generieren eines Links zur öffentlichen Seite, der nur erscheint, wenn das Objekt auch veröffentlicht ist. Um beide auch später sicher Unterscheiden zu können, ist das Logo von musdb in den QR-Code, der für die Bearbeitungsseite generiert werden kann, eingebettet.

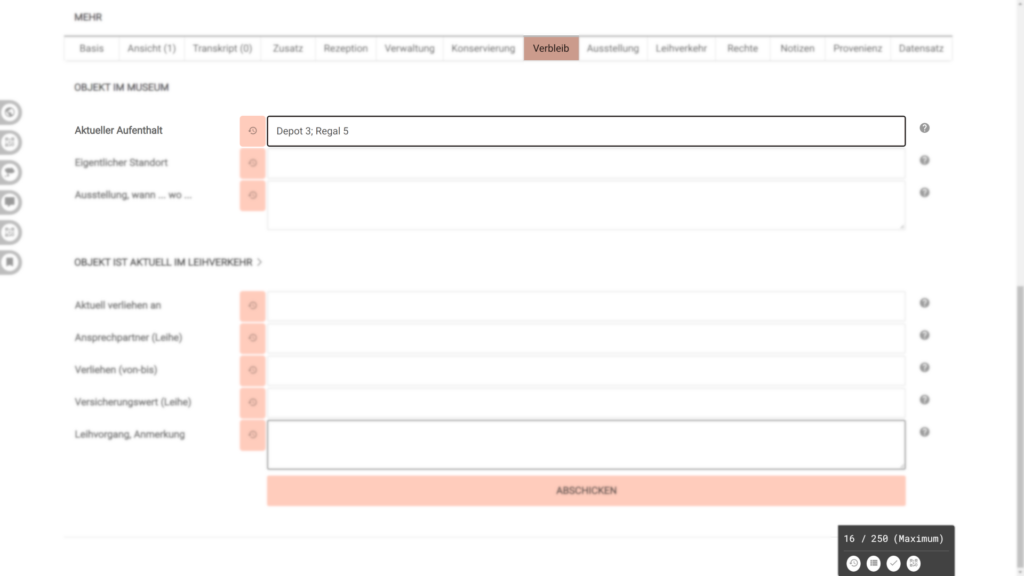
Mit dem QR-Code für die Objekt-Bearbeitungsseite in musdb lässt sich die eingangs skizzierte Frage „was wird bewegt“ klären. Um die zweite Frage „wohin wird das Objekt bewegt“ zu klären, kann man nun in das Feld „Standort (Aktuell)“ (auf dem Reiter „Verbleib“) klicken und dort einen passenden Wert (etwa: „Depot 3; Regal 5“) eintragen.
Solange das Eingabefeld aktiv ist, erscheint am unteren rechten Bildschirmrand eine schwarze Überblendung, die Informationen über die Zeichenzahl der bisherigen Eingabe und die maximal erlaubte Zeichenzahl im Feld gibt. Unterhalb dieser Informationen finden sich mehrere Optionspunkte als Icons, etwa zum Öffnen der Textbaustein-Auswahl. Neu implementiert ist hier eine Option, die sich hinter einem QR-Code-Symbol versteckt. Klickt man auf das Symbol, erhält man einen QR-Code, der zum Aktualisieren eines gerade aufgerufenen Objekteintrages mit den eingegebenen Werten benutzt werden kann.

Wichtig: Der QR-Code kann nur mit dem neu in musdb eingebauten QR-Code-Reader sinnvoll benutzt werden. Einerseits, weil er statt einer Adresse eine Anweisung („Update“, „Feld: Standort (Aktuell)“, „Wert: Depot 3; Regal 5“) kodiert. Andererseits, weil die Anweisung ohne den dazugehörigen Kontext („welches Objekt“) nutzlos ist. Auch gut zu wissen: Mit derselben Logik lassen sich natürlich nicht nur Standorte aktualisieren – man könnte theoretisch auch eine Objektbeschreibung per QR-Code eintragen. Deshalb lassen sich die Update-QR-Codes für alle Freitextfelder auf der Objekt-Bearbeitungsseite erstellen.

Ausgestattet mit beiden QR-Codes – einer am Regal, einer am Objekt – lässt sich also jetzt das oben skizzierte Szenario nachspielen. Man navigiert mit dem Handy auf eine beliebige Objektseite in musdb und scannt mit dem eingebauten QR-Code-Reader den QR-Code am Objekt. Damit erreicht man die Seite des gerade bewegten Objektes. Hier öffnet man wieder den eingebauten QR-Code-Reader, und scannt den QR-Code am Regal. Beim Objekt wird nun automatisch das Regal als Standort eingetragen.
Danksagung
Der in musdb eingebaute QR-Code-Reader basiert auf der JavaScript-Bibliothek nimiq/qr-scanner. Vielen Dank!