Immer wieder stellt sich bei museum-digital – wie überall im Netz – die Frage der Barrierefreiheit. Als häufig öffentlich getragene Einrichtungen sollten sich Museen natürlich besonders um Fragen der Barrierefreiheit kümmern, und so haben auch wir bei museum-digital viel über das Thema nachgedacht.
In diesem Beitrag sollen die wichtigsten Design-Prinzipien und Methoden, die wir zur Sicherstellung einer zumindest ausreichenden Barrierefreiheit zusammengefasst werden.
Prinzipien
Eine wichtige Erkenntnis in unserer Befassung mit Barrierefreiheit war, dass eine gute Website, die nur aus HTML-Code besteht, quasi schon barrierefrei ist. Ein recht gutes Maß an Barrierefreiheit ist der Standard, und die Stärkung der Barrierefreiheit ist damit häufig nicht eine Verbesserung im eigentlichen Sinne, sondern nur die Unterlassung der Reduktion von Barrierefreiheit.
Daraus ergibt sich das erste und wichtigste Prinzip: Während besonders moderne Seiten mit Schnittstellen kommunizieren, um die graphische Oberfläche dann aus den einzelnen Daten im Browser zu generieren, werden alle essentiellen Daten einer Seite bei museum-digital in klassischem HTML ausgeliefert. Das bedeutet, dass man theoretisch auch ohne besondere Kenntnisse den ausgelieferten Seitenquelltext lesen könnte, und stellt sicher, dass die Seiten leicht automatisch verarbeitet werden können (sei das durch Screen Reader oder durch Google). Der Wechsel hin zu Schnittstellen, deren Rückgaben im Browser verarbeitet werden, ist aber alles andere als sinnlos: Für besonders komplexe Seiten oder weiterführende Informationen, die nicht bei jedem Seitenaufruf geladen werden müssen, ist es eine sinnvolle Maßnahme.
Das heißt für museum-digital: Essentielle Informationen einer Seite werden direkt über das HTML der Seite ausgeliefert, zusätzliche Auswertungen und Analyse-Tools können nachgeladen werden. So soll sichergestellt werden, dass alle Besucher die Inhalte der Seite möglichst einfach erreichen – Auswertungen und automatisch generierte Informationen sind nicht derart essentiell und haben entsprechend keine derart hohe Anforderung an die Barrierefreiheit.
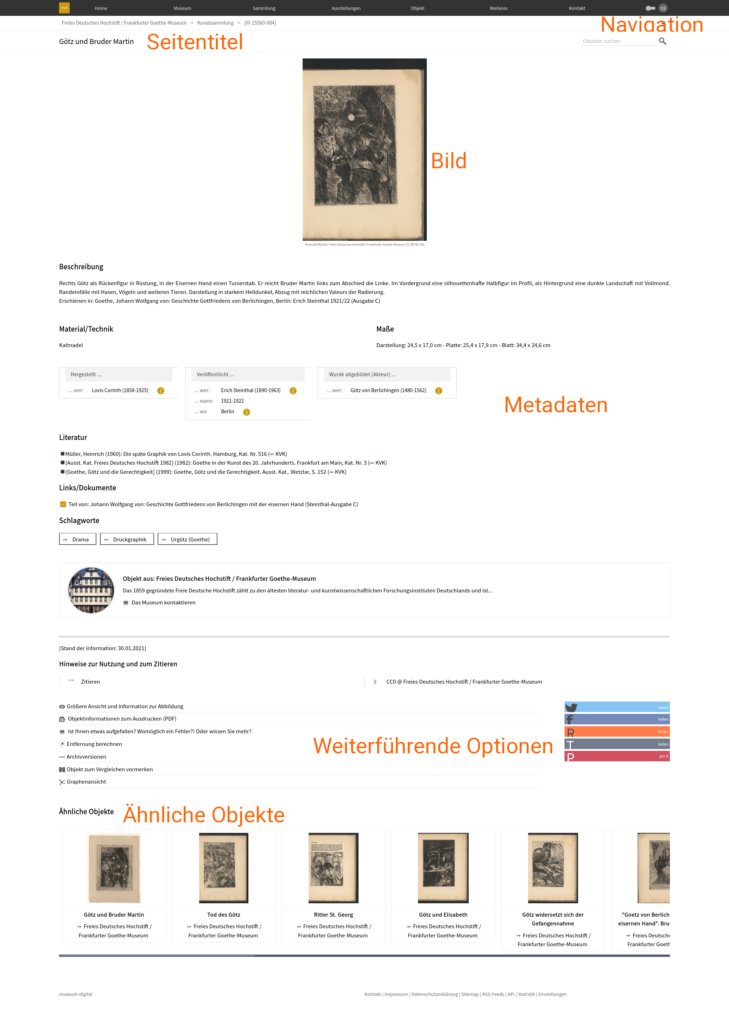
Exemplarisch lässt sich das am Beispiel der Objektseite zeigen, etwa „hier“: Die Seite besteht grob aus 5 Seitenabschnitten.
- Navigation
- Seitentitel
- Bild
- Metadaten (Beschreibung, Ereignisse, Verknüpfungen)
- Weiterführende Optionen der Seite
- Ähnliche Objekte

Alle anklickbaren Links in der Navigation werden über das HTML der Seite ausgeliefert (und sind damit eben einfach erreichbar), während die Menüs zum Wechseln der Sprache und zum Suchen von Museen und Sammlungen nachgeladen werden. Die Links zur Museumsübersicht, zur Sammlungsübersicht, etc. sind essentiell, die Suche nach einzelnen Museen kann man auch von der Übersichtsseite für Museen aus durchführen, wo sie zu den essentiellen Bereichen der Seite gehört.
Der Seitentitel und das Bild sind essentielle, inhaltliche Informationen der Objektseite und werden deshalb über das Seiten-HTML ausgeliefert.
Der Bereich für Details zum Objekt (Beschreibung, Ereignisse, etc.) ist ebenso essentieller Inhalt und wird deshalb fast vollständig über das HTML der Seite ausgeliefert. Die einzige Ausnahme stellen hier die Tooltips dar, die beim Überfahren eines Schlagworts oder eines Ortseintrags mit der Maus erscheinen. Die Informationen innerhalb des Tooltips beziehen sich nicht spezifisch auf das Objekt, sondern auf das gerade überfahrene Schlagwort oder den gerade überfahrenen Ort – und sie sind über die jeweilige Schlagwortseite erreichbar. Weil sie a) nur auf Aufforderung erscheinen und b) keine ausschließlich auf dieser Seite verfügbaren Informationen zeigen, können die Tooltips nachgeladen werden, auch wenn das bedeutet, dass sie für Screen Reader nur schwer erreichbar sind.
Im Bereich der weiterführenden Optionen der Seite hängt die Art der Auslieferung hauptsächlich von der technischen Implementation ab. Der Link zur PDF-Ausgabe etwa ist ein simpler Link und wird bei jedem Seitenaufruf benötigt (ist immer sichtbar). Die Anzeige für die Entfernung des Users zum Museum, in dem sich das Objekt befindet, benötigt moderne Browser-Schnittstellen und kann daher auch nachgeladen werden.
Zu guter Letzt: Die ähnlichen Objekte. Die in diesem Abschnitt präsentierten Daten sind kein essentieller Aspekt des Objektes, sondern werden durch eine automatische Auswertung der Metadaten generiert. Dazu kommt, dass die Seite auch ohne diesen Seitenabschnitt problemlos benutzbar wäre und die Generierung des Abschnitts bis vor kurzem recht Rechenintensiv war. Aus all diesen Gründen wird dieser Seitenbereich nachgeladen und ist nicht direkt über das HTML der Seite lesbar.
Kontrastreiche Farbwahl und logische Anordnung der Elemente
Eine Ebene weniger technikfokussiert ist ein oft genannter und leicht zu verwirklichender Aspekt der Barrierefreiheit die Benutzung eines kontrastreichen Farbschemas. Beim Neudesign der Ausgabe war dahingehend die Barrierefreiheit ein wichtiger Grund für die Auswahl eines Designs mit fast ausschließlich schwarzer Schrift auf weißem Hintergrund.
Ähnlich verhält es sich mit der Anordnung der Elemente. Durch eine hoffentlich sinnvolle Reihenfolge der Informationen und die oben erläuterte Benutzung von klassischeren Web-Technologien bleibt die Seite durch die Benutzung der „Tab“-Taste navigierbar. Ist ein Link durch das Anwählen mit der Tab-Taste fokussiert, wird dies visuell hervorgehoben (siehe auch: „Easy Checks – A First Review of Web Accessibility“ beim W3C).
API
Im weitesten Sinne heißt Barrierefreiheit auch die Ermöglichung einer maschinellen Auswertung der Seiteninhalte, für die die offene Programmierschnittstelle von museum-digital nicht unerwähnt bleiben sollte. Alle Seiten, die tatsächliche Inhalte präsentieren (Objekte, Sammlungen, Museen, Ausstellungen, etc.), sind neben der menschenlesbaren Ausgabe auch in einer JSON-Variante erreichbar. Die JSON-Ausgabe kann durch das Anfügen des URL-Parameters „&output=json“ erreicht werden.
Falls also ein Feature fehlt oder nicht den Wünschen oder Nöten eines gegebenen Benutzers entspricht, wäre es damit technisch auch möglich, dass sich die Benutzer eine eigene Ausgabeoberfläche für museum-digital bauen.
Features
Einige Features von museum-digital lassen sich allgemein in den Bereich Barrierefreiheit einordnen.
Mit dem Dark-Mode lässt sich die Seite angenehmer in abgedunkelten Räumen benutzen. Der Dark Mode kann in der Ausgabe über die Navigation aktiviert werden, in musdb wird die systemweite Einstellung benutzt. Für Firefox-User unter Linux wie mich lässt sich der Dark-Mode durch das setzen von „ui.systemUsesDarkTheme“ = „1“ in about:config aktivieren.
Landmarks
Über die Benutzung von semantischem HTML in Kombination mit für die einfachere Navigierbarkeit und Auslesbarkeit ausgelegten HTML-Attributen (Accessible Rich Internet Applications) lässt sich das Springen innerhalb der Seite vereinfachen. Dies kann man etwa mit dem Browser Plugin „Landmarks“ ausprobieren.
Tastensteuerung und Sprachsteuerung
museum-digital verfügt über eine dezidierte Tastensteuerung, über die man noch einmal schneller als mit Tabs oder der Maus bestimmte Seiten erreichen kann. Einige grundlegende Tastenkombinationen etwa zum Suchen nach Museen, Sammlungen, oder Objekten können hier gefunden werden.
Viele weitere Tastenkombinationen sind – inspiriert vom Text-Editor Emacs – erreichbar, wenn man STRG+e drückt. Am unteren Bildschirmrand öffnet sich eine Eingabezeile, mit der man den passenden Befehl auswählen kann. Alternativ kann man die Liste mit STRG+r „aufklappen“, um eine leichter überschaubare Liste der verfügbaren Kommandos zu bekommen.
Kontrolle ist besser
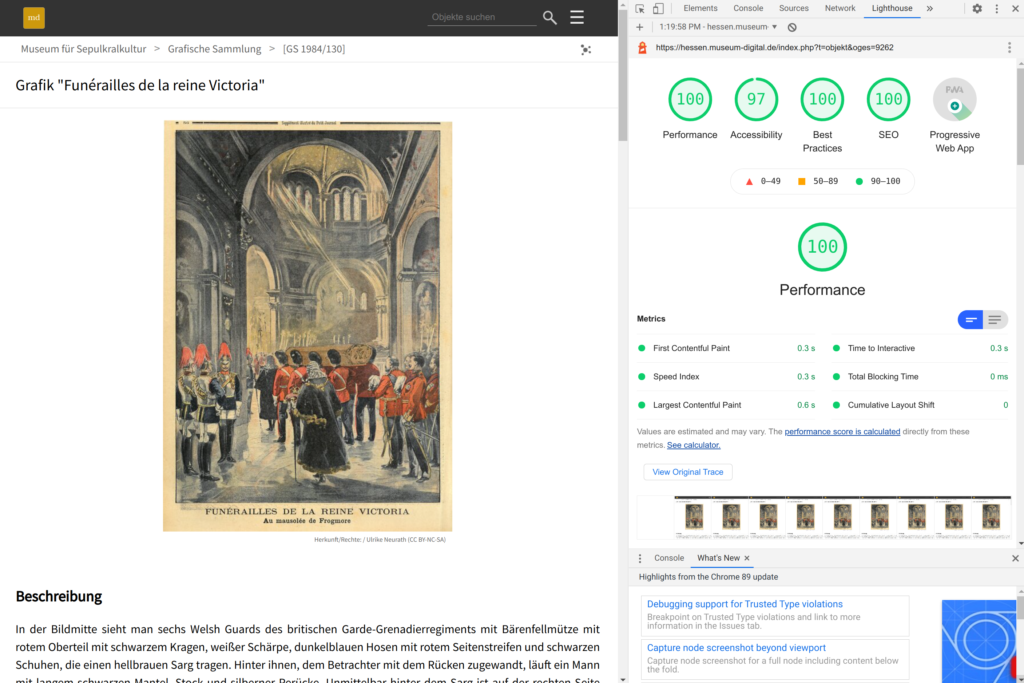
Gute Prinzipien bilden eine Basis, um weniger falsch und mehr richtig zu machen. Unvollständigkeiten, etwa beim setzen von passenden Landmarks, passieren aber immer wieder. Deshalb überprüfen wir neu angelegte Seiten mit den Browser-Plugins Lighthouse – einem generell sehr hilfreichen Tool zur Optimierung von Webseiten auch abseits der Barrierefreiheit – und WAVE.
Bild: Chrome mit Lighthouse